It's always nice when you finally launch your fresh redesigned website after months of hard work. But one thing that's often pushed to the side, is SEO.
You may have spent months, if not years, building up your rank on search engines, so to lose it by making some changes would be devastating.
The Need for Speed
Speed is not only important for delivering a good user experience, but it can be used as a ranking factor too. So it's important to ensure this holds up and doesn't decrease following the launch of a new site.
There are free tools available to help you test the speed of your site, including Google's Page Speed Tool.

A typical user will wait no longer than 3 seconds for a site to load. If your site isn't loading within that time frame, consider the effect it's having on your bounce rate (that is, the percentage of visitors leaving without taking any action).
Naturally, you want people to stay on your site and to take action, so removing as many obstacles that you can is a step in the right direction.
Change in URLs
How it affects your site
Consider how changing a web address (also known as a URL) affects your users. This will be mirrored by search engines too. Search engines have little robots known as crawlers, which crawl the web. These gather all the information on your pages to help them generate search results.
So, by changing a URL, suddenly:
- Bookmarks stop working
- Inbound links stop working
- You potentially lose any search engine ranking for that page
- Crawlers may not find your new page and produce errors for pages it once knew about
And so on...
If you don't have to change a URL, don't. But sometimes it's inevitable. If you're moving from a static site to a content management site, then sometimes these changes can't be avoided.
How do you manage changing URLs?
In short - ensure you have the relevant redirections in place so potential visitors and crawlers are routed to the new URL.
Introducing redirections
There are 2 types of redirections:
- 301 - Permanent redirection
- 302 - Temporary redirection
A 301 redirect would be perfect, as this redirects the user or crawler to a new page, almost seamlessly. Any visitors to the old URL will be redirected to the new one, and likewise with crawlers.
How to add a redirect
Adding a redirect can be done through a file known as .htaccess. This file often sits at the root of your site and handles key information, such as, enforcing security (HTTPS - I'll touch on this below), making URLs cleaner and friendlier (e.g. removing .php or .html from them) and more.
Editing the .htaccess file can be tricky if you're not used to it; one wrong character and your site could go offline, so take care doing this.
More often than not, web hosting control panels come with the option of adding redirects and will handle all this for you.
If you're keen to do it manually however, this is the line you need to add:
Redirect 301 /contact-us.html https://www.yoursite.co.uk/contact-us/ Nothing special needs to be done to the file, just save it, and it should work automatically.
Going, and staying secure (HTTPS)
Security is a big thing, and rightfully so. A few years ago, an organisation called Let's Encrypt introduced free SSL certificates. These add an extra layer of security to a website, shown in browsers such as Google Chrome as a little padlock next to the web address. You'll also notice the web address starts with https rather than http (any guesses what the extra 's' represents?)
I'm not going to cover the ins-and-outs of SSL (or actually, TLS, as it is now), but you can check out our previous blog post on the importance of website security, if you're keen to learn more.
Before schemes like Let's Encrypt, SSL certificates used to cost, typically from around £30 per year. May not seem a lot, but small businesses would likely avoid this added expense because they didn't see the value in it.
Google announced as far back as 2014 that SSL is a factor when it comes to search rankings:
...over the past few months we’ve been running tests taking into account whether sites use secure, encrypted connections as a signal in our search ranking algorithms. We've seen positive results, so we're starting to use HTTPS as a ranking signal.
So ensuring this simple detail is in place is important. Bear in mind, that everything on your page needs to be secure, otherwise you risk a warning for "mixed content".
For some sites, introducing it has meant a change in code, so adding it in now as part of a redesign would be a great move.
Evaluating your content
Besides changing the way your website looks, content plays a big part in user experience. And guess what? Yep - it plays a big part in search engine rankings too.
For a start, search engines like fresh content - it shows the website is active and is being used. But if your site is focused on, let's say technology, if a page hasn't been updated in a few years, it could become outdated, useless and will potentially start losing it's rank because it's no longer relevant.
Take a look through your content, see what can be updated or improved. This is the perfect opportunity to do so.
A page audit can help you get to grips on this, but consider what's working and what's not, using various tools, such as Google Analytics and Google Webmaster Tools.
If a page isn't ranking as well as it could be, could the content be updated? What are people searching for to get to this page, and how can you make it more relevant?
User experience
Ensure that your new website offers a user experience that is as good as, or better than, your current version of your site.
As I mentioned above, people are quick to leave a website if it's not working for them in terms of speed, content, functionality, etc.
Asking a third party (which could be a colleague, friend, different department, and so on) to take a look at the site and asking them to perform a certain task, such as contacting you, can be a great way to get some feedback.
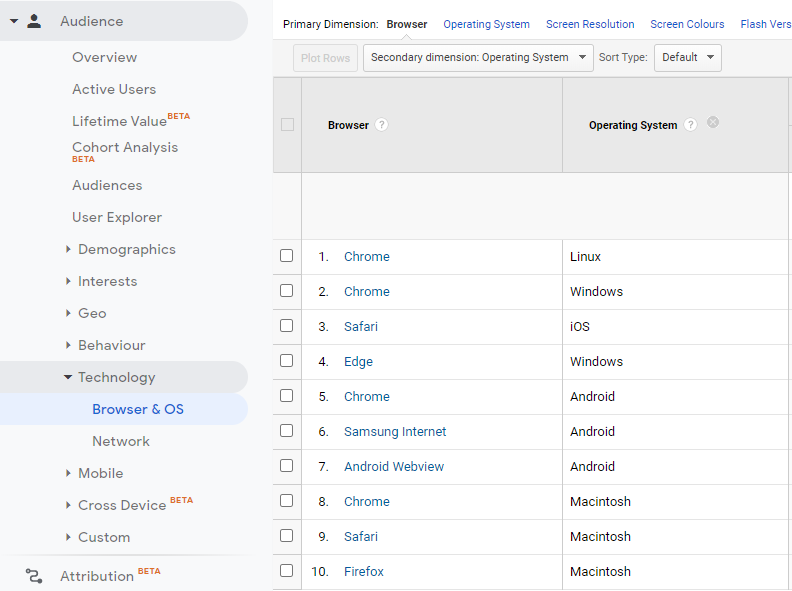
There are a few checks you can do yourself too, like checking how the site looks on different browsers and devices. Google Analytics can help you identify the most common ones for your site. Just go to Audience, select Technology, and then Browser & OS, adding in the secondary dimension of Operating System.

Use this list to help with testing on various devices, and ensure there's a mixture of desktop, tablet and mobile devices tested too.
Another great report on Analytics can be found under Audience >> Mobile >> Overview, again, using the secondary dimension to narrow this down as needed.
Planning, testing and bug fixing
Testing is important, regardless of what stage your website is at (in fact, any project).
Things change, whether that's the hardware your site runs on, the software that powers it, or third party software or components you utilise. So ensuring things are always going smooth can help avoid bigger issues.
It's always good to have a staging environment before going live. This is where you set up the site almost exactly as it would be in a live environment, but it's private rather than public. This gives you the opportunity to test it as much as possible using a setup that mirrors your live one.
Before starting the redesign
Capture key metrics for comparison later on, including:
- Site speed
- Bounce rate
- High performing pages
This gives you good ground to test new parts of the site later on.

Design and building the new site
What have you learnt that works from your existing site? What doesn't? Take these into account when building out your new site and always keep the user in mind.
To give yourself a helping hand, think to yourself:
If I was looking for this information, what would I be searching for?
The Testing Stage
While your site is in a staging environment, you can keep more detailed error logs and reporting, to help identify any holes in the site.
Also bring in tools to help testing the loading time for example, so you find bottlenecks and improve on this before finally going live.
Going live! (But still testing)
Testing doesn't stop once the site goes live. Keep an eye on your key metrics so you know you're offering a good user experience throughout.
Continue to stay on top of content, making sure it's up-to-date and relevant for your visitors.
Good luck!
Phew! There's a lot to think about when redesigning a website, and frankly, I've only touched on some topics here - there are many more you could consider and evaluate as part of your process.
If something isn't working, don't give up - evaluate what you've tried and what you're doing, and consider how it can be improved to help it work.